Building customer trust by providing a simple and satisfying shopping experience.
Skylight Books is an independent book store that has been serving the Los Angeles neighborhoods of Hollywood, Los Feliz, Silver Lake, and Echo Park since 1996. They pride themselves on providing the best books in literary fiction, art, film, culture and more to an eclectic range of customers, including local artists, musicians, writers, and scholars.
I was tasked with enhancing the e-commerce experience by improving the site’s information architecture and purchasing flow.
My Role: User Experience & Interface Design
Tools Used: Sketch, Invision
Timeframe: 3 weeks
Usability Review
My initial research began with a Heuristics Evaluation of the Skylight Books website. The many usability violations made it clear that the current site would lead people trying to shop for books to be extremely unsatisfied. Because of this, the user would feel frustrated and leave the site to purchase the product elsewhere.
Hypothesis
I formulated the hypothesis that the information architecture and user interface would need to be simplified. Along with this, in order for Skylight to provide a satisfying shopping experience, the navigation and user flow would need to be focused specifically on the customer being able to find the books they want, and easily purchase them.
What’s the competition doing?
After the Heuristic Evaluation, I created a Competitive and Comparative Analysis to gain an understanding of what other bookstores feature on their website.
Through this research it became apparent that people shopping for books online would expect their shopping experience to include the following:
User Interviews
To understand and improve the customer’s shopping experience I conducted three user interviews which included a task analysis of finding and purchasing a book on the Skylight Books website. Some of the things I was looking to learn about during the interviews were:
How does the user typically purchase books?
Would the user prefer to purchase a book online or in a store?
How many books per year does the user purchase?
Would the user send a book as a gift to someone?
The most valuable insights came from the Task Analysis where many pain points were discovered, and the impression became clear that the inability to browse for books left users completely frustrated.
Affinity Map
The insights from the user interviews showed that the users were disappointed by Skylight’s lack of a category browsing feature.
Some common pain points were:
Lack of customer ratings
Readability problems
No guest checkout option
No PayPal option
Getting redirected to another website.
Persona Creation
Using key takeaways from interviews and the patterns and themes discovered from the affinity map, I was able to create a user persona that gave insight into pain points and helped provide user-centered design guidance. Jane is a single mom and a busy Marketing Professional living in Los Angeles. Her weekends are comprised of spending time with her teenage daughter and helping out at the local dog rescue. She rarely has free time, but when she does she enjoys reading a good book and shopping online.
Customer Journey Map
I then developed a customer journey map for persona Jane Moore. This design artifact was helpful in visualizing the emotional roller coaster that Jane would go through when attempting to find and purchase a book.
Although Jane ends up happy at the conclusion of her journey, it is not because she had an enjoyable experience using the Skylight Books website, but rather because she decides to leave the site and purchase the book hassle-free on Amazon.
Scenario
Jane is completely exhausted from another long day, and in order to keep her sanity, she needs to destress with a good book. She wants to quickly find and purchase a new biography for her kindle that is under ten dollars.
Problem Statement
Jane is a hard-working single mom who feels exhausted from another long day and needs to unwind with a new book for her kindle, but only has 30 minutes of free time to find and purchase a book, and then begin reading.
How Might We
How might we provide Jane with a simple way of browsing for and purchasing a new biography for her kindle so that she can quickly get to reading?
Feature Prioritzation
Based on the Affinity Map and C&C Analysis I created a Feature Prioritization chart. This helped to visualize the exact features to include in the redesign.
Card Sorting
I utilized two card-sorting methods to simplify the taxonomy of the site. Through this research, I was able to streamline the information architecture to help people to complete tasks and find what they need. The insights from the data gathered made it clear how to group information as well as the category names for the information to go into.
Current User Flow
The current user flow for Skylight Books was completely lacking a browsing feature that allowed users to search for books by category, subject or genre.
Because of this, the user would have to know exactly what book they were looking for and use the search bar to see if it was available.
In other words, If the user was interested in finding a new mystery or thriller they would not be able to do so unless they new the specific title or author.
New User Flow
To add a more complete browsing feature I created a new user flow which included a faceted navigation to provide users with a way to browse by clarifying and refining search queries.
I saw this as the key feature needed for the customer to easily find what they were looking for. The faceted navigation would allow users to narrow down search results in order to locate exactly what they were looking for.
Design
To begin the design process I started by creating a page of loose layout concepts. Through these quick sketches, I was able to make some initial decisions about the visual direction for the new user interface design.
Using these initial layouts, I iterated toward the design for the low fidelity wireframe. I eventually chose to use the conventions that larger bookstore chains such as Barnes & Noble and Amazon, were utilizing.
From the user interviews, I realized that the people wanted their online book shopping experience to replicate what they were already familiar with.
Medium Fidelity Wireframes
I chose to prioritize the customer shopping experience as the MVP for the redesign of the Skylight Books website. I felt confident doing this based on observations from the user task analysis, as well as through the card sort results which showed users wanted to consolidate many of the navigation items into smaller categories that naturally could live in the footer of the landing page.
Medium Fidelity Prototype
I then conducted 2 usability tests of the medium-fidelity prototype using the Invision app. The task scenario for the participants was: You are exhausted from another long day. In order to keep your sanity, you need to destress with a good book. You want to find and purchase a new biography for your kindle that is under ten dollars, from the skylight books website.
Some of the key takeaways from the usability tests were:
Change “Ebook” to “Kindle”
Add “Continue Shopping” on the checkout page
Add a dedicated Cart page
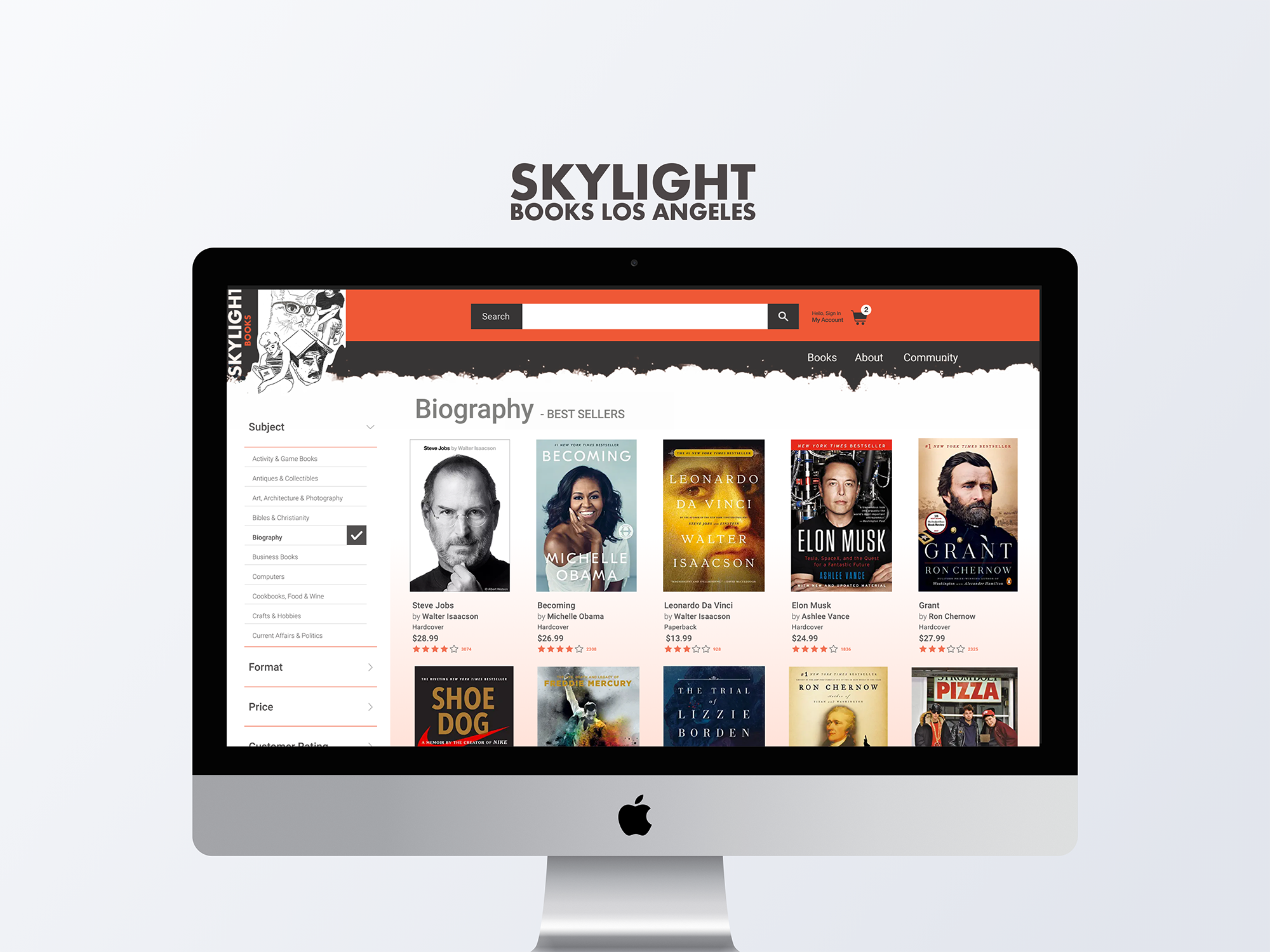
High Fidelity Design
When coming up with the visual look and feel for the interface of the high fidelity design, I wanted to utilize some of the original illustrations created by long-time staff member Jen Witte. I felt that these whimsical illustrations spoke to the essence of the Skylight’s dedication to arts.
Lessons Learned
Although I had reached my project goal of delivering a simplified e-commerce experience featuring a faceted navigation, I recognized in hindsight that I did not give enough consideration to the company’s need for community and social interaction. Given this, my next step in iterating toward future improvements for the Skylight Books website would be to conduct additional research including contextual inquiries and interviews at the book store itself.
View All Projects or connect with me below!
thegregwilk@gmail.com
www.linkedin.com/in/greg-wilk